Chystáte se si zařídit nový web pro vaši firemní prezentaci nebo zrekonstruovat ten starý? No jo, ale kde začít? Začněte třeba tím, že si s Webzillou projdete některé trendy ve webovém designu.
Retro
Retro je nesmrtelná záležitost zaručující, že pokud už něco jednou bylo v módě, nejspíš zase bude. Retro fonty jsou jedna z věcí, kterou už jsme v minulosti jako design trend zažili, většinou má krátkou životnost a nakonec příliš dobře nezestárne. Nicmémě letos to vypadá na velice slibný obrod, který kombinuje retro se současným moderním stylem a trochou toho uměleckého vhledu a působí tak mnohem nadčasověji než minulé retro booms. Skvělým příkladem je třeba stránka americké eventové produkce Goliath Entertainment, kteří nejen že se nebáli zakomponovat do svého webdesignu pořádnou dávku retra, ale dokonce se vyřádili na velké interaktivitě.
 Odkaz: www.goliath-entertainment.com
Odkaz: www.goliath-entertainment.com
Parallax Scrolling
Cože? Je tohle nějaké zaklínadlo ze Saxany? Ne, to je populární způsob jak vytvořit design vašeho webu. Jedná se o design, ve kterém se obrázek na popředí pohybuje jinou rychlostí než obrázek na pozadí a můžeme tak docílit kreativnějších a určitě zajímavějších webovek. Existuje ale několik věcí, na které si dát u parallax scrolling pozor. Je velmi důležité být obezřetní vůči lidem citlivým na světlo a pohyb na monitoru, animace by neměla být příliš rychlá a neměla by ani odvádět pozornost důležitých informací. Snažte se držet počet paralaxových animací na minimu a pouze na malé části obrazovky, abyste neodpoutali pozornost od toho podstatného a nezapomeňte zahrnout i tlačítko pro vypnutí efektu pro uživatele citlivé na tyto efekty.
 Odkaz: delassus.com
Odkaz: delassus.com
Horizontální Scrolling
Další dříve nepříliš uznávaný designový prvek, který v roce 2021 vídáme na internetu stále častěji. Využívá se především z praktických důvodů, aby stránky mohly fungovat obdobně jako obrázková galerie. Dobří designéři zahrnují i možnost scrollovat klasicky vertikálně. Důležité jsou v tomto designu také jasné vizuální indikace, že by se stránka měla scrollovat horizontálně. Nezapomeňte také zvážit, zda je horizontální scrollování ideální právě pro váš byznys, ne do každého odvětví se tato forma prezentace hodí.
 Odkaz: homesociete.ca
Odkaz: homesociete.ca
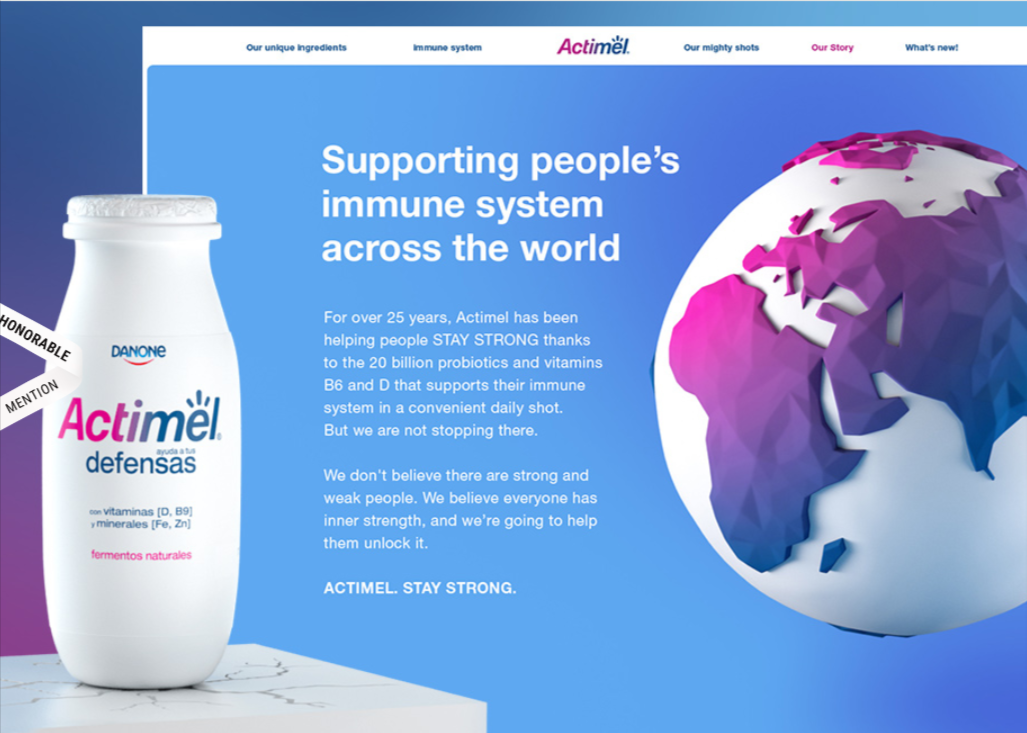
3D vizuály
3D vizuály ušly dlouhou cestu a v roce 2021 už nejsou v designu využívány bezmyšlenkovitě, ale jsou skutečnou přidanou vizuální hodnotu. Svět designu byl dlouhou dobu přehlcen 3D vizuály, které se na webu objevily jen pro efekt překvapení. “Podívejte se, co všechno už umíme vytvořit,” křičelo ze spousty stránek, aniž by měl design nějaký skutečný význam. 3D elementy jsou aktuálně využívány mnohem důvtipněji. 3D vizuály mohou stránce dodat jedinečnost a dimenze, ale je třeba je využít smysluplně.

Multimediální zážitek
Díky rychlejšímu a výkonnějšímu připojení k internetu už se dá v dnešní době zapojit do designu mnoho multimediálních elementů a odlišit se tak od konkurence. Propojení vizuálů, textu, videa a audia vytváří opravdu jedinečnou uživatelskou zkušenost. Jak na multimediální stránky? Snažte se nekombinovat moc médií najednou, mohli byste se velice rychle dostat na hranici chaosu nebo přehlcení uživatele. Nepoužívejte média bezmyšlenkovitě, snažte se najít to správné médium pro tu správnou informaci. Nezapomeňte zahrnout titulky či přepis pro veškeré audio. K obrázkům přidávejte nějaký text, nadpis a zaujměte tak uživatele dalšími informacemi. Vyhněte se autoplay u pohyblivých vizuálů.
 Odkaz: www.womenmanagement.it
Odkaz: www.womenmanagement.it
